It takes five minutes, improves your page load times, and now it may help your Google search results—aggregate your Drupal CSS and JavaScript files.
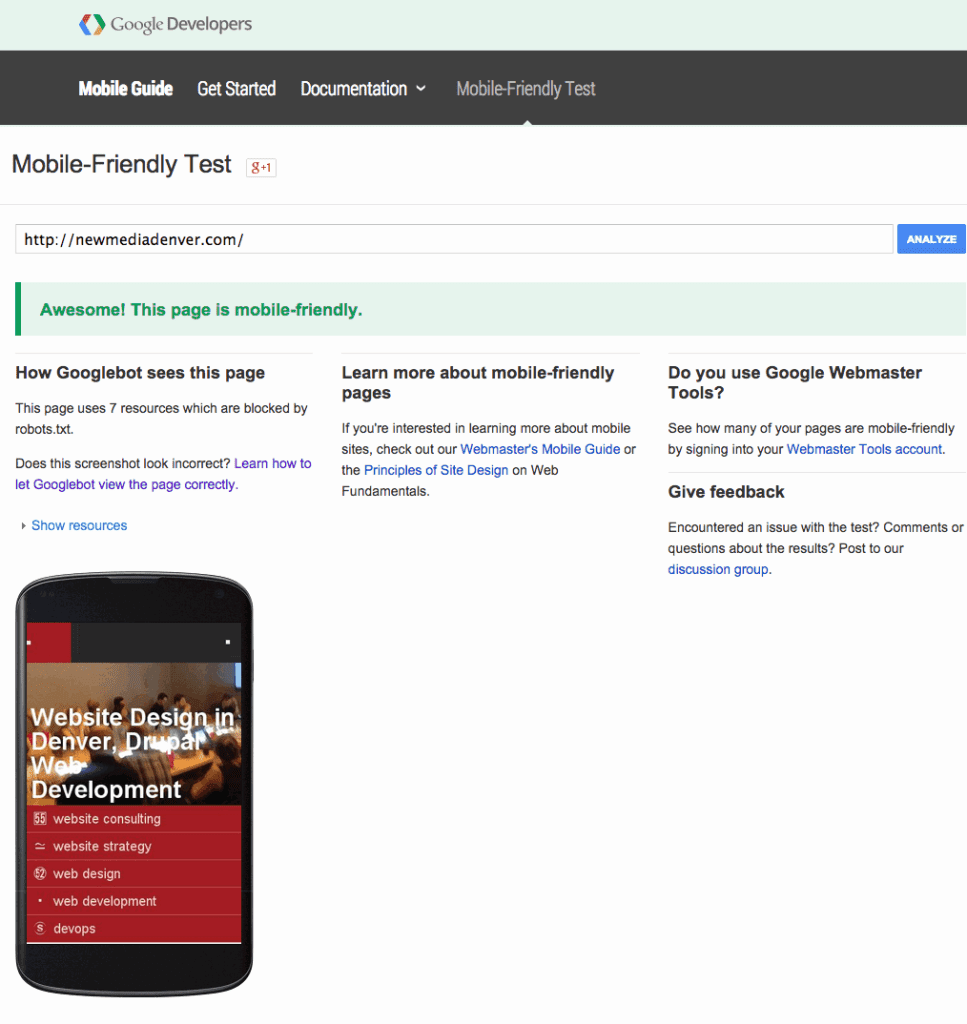
On April 21, 2015 Google will change it’s search algorithm to potentially place mobile friendly sites higher in their search results. Google has a mobile-friendly test that allows you to see if your site is mobile friendly, or at least if it is considered mobile friendly by Google. In Drupal 7 and 8, if you do not aggregate the CSS and JavaScript, several of these files will not be accessible to Google, which wants to analyze these files to help determine if your site is mobile friendly.
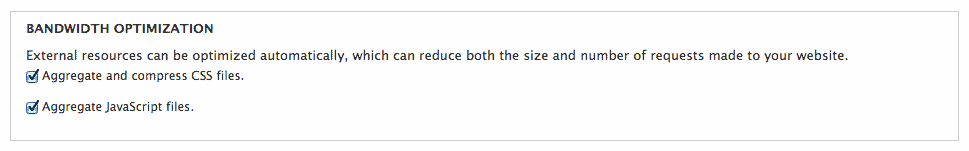
By default many of Drupal’s CSS and JavaScript files are located in directories that are potentially blocked by the standard Drupal robots.txt file. However, there is no need to edit or optimize the robots.txt file, instead just select the CSS and JavaScript aggregate options located in configuration > performance (for both Drupal 7 and 8). This will compress your CSS and JavaScript into fewer files and move them into the sites/default/files directory, which can be accessed by Google. Your site will load faster, Google will analyze those files, and life will be better.
Screenshot of Drupal aggregation options.

Screenshot of successful Google mobile-friendly test.